Hvad er mobilvenlighed?
Mobilvenlighed er et udtryk for brugervenligheden af din hjemmeside på mobile enheder (smartphones og tablets). Det har betydning både for brugernes adfærd på din hjemmeside og for din hjemmesides placering på mobilsøgninger. Derfor er det vigtigt, ikke midst for din SEO-indsats, at du arbejder med mobiloptimering af din hjemmeside.
Antallet af mobilsøgninger (søgninger fra smartphones og tablets) er stødt stigende, og der er ingen tegn på, at tendensen aftager. Mange danske websites får allerede størstedelen af deres besøgstrafik fra mobile enheder, og allerede i maj 2015 rapporterede Google, at antallet af mobilsøgninger har overhalet antallet af desktop-søgninger på deres søgemaskine.
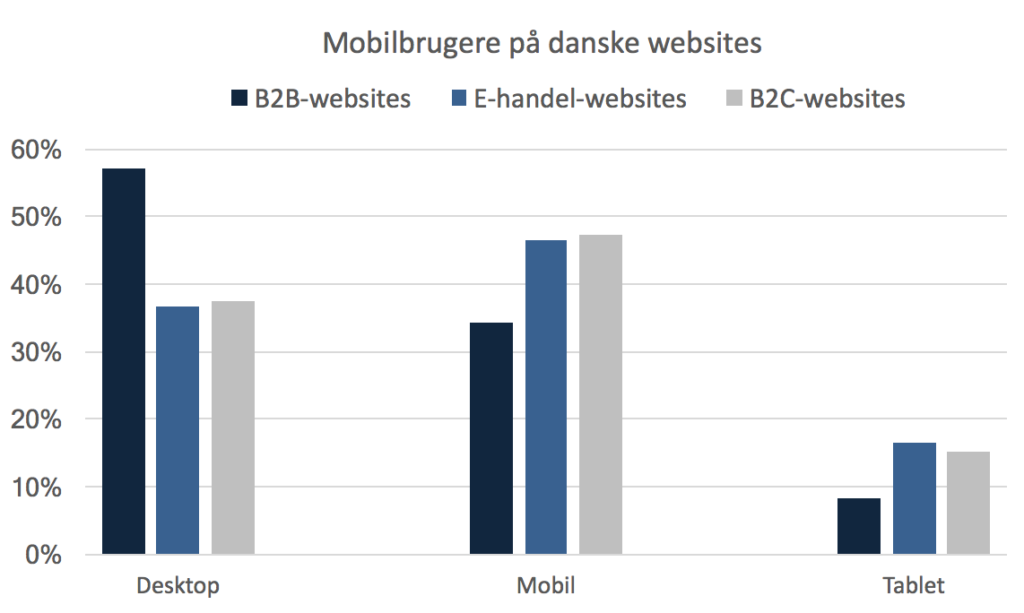
Tallene stemmer overens med vores egen analyse Online marketingkanaler 2020, hvor vi analyserede andelen af trafik fra mobile enheder (herunder tablets) med afsæt i 122 millioner besøg til 62 større danske virksomhedswebsites i forskellige segmenter. Ud af den samlede trafik udgør mobiltrafik henholdsvis 43 % (B2B-websites), 63 % (e-handel-websites) og 62 % (B2C-websites):

Mobile-first indeksering
I november 2016 annoncerede Google, at de i fremtiden vil indeksere websites med afsæt i mobilversionen: ”To make our results more useful, we’ve begun experiments to make our index mobile-first. […] Our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site”. Googles mobile-first indexingblev fuldt udrullet i juli 2019.
Det betyder med andre ord, at det er mobilversionen af dit website, der afgør, hvordan websitet indekseres og positioneres i søgeresultaterne (også ved desktop-søgninger). Tænk lige over det en ekstra gang! Derfor er det vigtigt, at du har et mobilvenligt website, og at mobilversionen ikke er en indholdsmæssigt reduceret version af websitet.
Ifølge et studie af Searchmetrics har de 100 mest besøgte amerikanske websites alle en mobilvenlig løsning til mobilbrugere. Det samme gælder 78 % af alle øvrige websites. Hvis du er en af de 22 %, der endnu ikke har et mobilvenligt website, bør du få det lavet nu. Du kan bruge Googles værktøj Test af mobilvenlighed til at tjekke, om Google anser dit website for mobilvenligt.
Sådan får du en mobilvenlig hjemmeside
Du skal finde en balance med hensyn til at skabe en hjemmeside, der er brugervenlig for både mobil- og desktopbrugere. Et responsivt design, dvs. et design der automatisk tilpasser sig brugerens skærmstørrelse, er typisk en god løsning og den løsning, de fleste vælger. Det er forholdsvis nemt at udvikle, og de fleste hjemmeside-designskabeloner, du kan finde på nettet, er responsive.
To nyere løsningsmuligheder er Accelerated Mobile Pages (AMP) og Progressive Web Apps (PWA). Der er dog for begges vedkommende tale om meget nye teknologier, som i vores optik primært er relevante for medier og meget store hjemmesider. Derfor vil vi ikke berøre dem yderligere her. En sidste mulighed er at lave en selvstændig mobilhjemmeside (m.website.dk) – denne løsning rummer dog en række tekniske komplikationer for din SEO, som gør, at vi normalt ikke anbefaler den.
Du vil bemærke, at sider som Google og Facebook ikke er responsive, og det kan måske virke paradoksalt – især når Google selv anbefaler en responsiv hjemmeside. Det skyldes, at loadtiden er afgørende for Google og Facebook, der har mange millioner daglige brugere. Når en mobilbruger besøger en responsiv hjemmeside, loades også det desktop-layoutet (det er indlejret i kildekoden), hvilket forringer loadtid ganske lidt. Det kan undgås med to selvstændige hjemmesider.
Tjekliste til mobiloptimering
Ved du, om din hjemmeside er mobiloptimeret? Hvis ikke, så læs følgende tjekliste! En undersøgelse har tidligere vist, at hele 27 % af det samlede antal websites ikke er mobiloptimerede, hvilket ifølge undersøgelsen resultater i et trafiktab fra de mobile platforme på 68%! Det er altså 68 % af mobiltrafikken, som risikerer at gå til en af dine konkurrenter, fordi de har optimeret deres site bedre, end du har.
1. Tjek om du har ”Crawl errors” og 404-fejl
I Googles Search Console kan du lave en såkaldt Crawl Errors Report. Her kan du se, hvordan de forskellige Google-bots (fordelt på desktop og mobil) performer, når de kravler ned gennem dit site. Det typiske problem, især for desktop-sites, der redirecter til et mobilsite, er, at noget går galt i redirecten, hvilket giver en 404-fejl. Det er naturligvis altid irriterende for en bruger at ramme en 404-fejl, men derudover kan for mange 404-fejl betyde, at du falder i din rankering hos Google.
2. Tjek din ”mobile usability report”
Du kan bruge featuren ”Mobile usability report” i Google Search Console til at tjekke, hvor godt dit site performer ift. mobil trafik. Hvis du foretager ændringer på baggrund af din rapport, så husk, at Search Console ikke altid får ændringerne med med det samme. Så vil du se, om de virker, så kør din side igennem ”Page speed insights” og se, om du kan notere en forandring.
Et mere simpelt værktøj er Googles ”Mobile Friendly Test”. Den er nem at bruge, men giver kun resultatet for én side ad gangen – ikke for det samlede site. Vælger du alligevel at benytte dig af denne mulighed, så start med at køre dine vigtigste sider igennem, så de i hvert fald er på plads.
3. Kør en ”Fetch and Render”-test
I Google Search Console kan du finde den såkaldte “Fetch and Render”-test. Den viser dig, om Google har adgang til alle dine sider. Alt efter resultatet, skal du gøre følgende:
- Complete: Google har adgang til hele dit site og alt er, som det skal være.
- Partial: Google kan ikke finde alt indholdet på dit site. Eksterne ting, som f.eks. Facebook kan dukke op her. Dem kan du ikke ændre på, men de ting, der er en del af dit eget site, og som Google ikke kan få adgang til, bør undersøges nærmere.
- Redirected: Indtast den url, som dine redirects peger hen imod. Undersøg, om dit site redirecter, som det skal.
- Not found: Du har indtastet en url, der ikke eksisterer. Prøv igen.
- Not authorized: Google modtager en 403-fejlmelding og kan ikke komme ind på dit site. Dette skal der rettes op på.
- DNS not found: Google kunne ikke finde den url, du har indtastet. Prøv igen.
- Blocked: Du har blokeret din url, så Googles robotter ikke kan komme ind på dit site.
- Unreachable: Dit site lader til at være nede.
- Temporarily unreachable: Dit site kører meget langsomt. Dette kan være en generel fejl på dit site, men det kan også skyldes, at du er ved at teste for mange sider på én gang.
- Error: Tyder på, at der er opstået en intern fejl i værktøjet.
4. Test dine vigtigste sider med ”Page speed insight tool”
Page speed insight tool er en af de bedste mobil-tests, du kan køre, og som viser sine resultater i real time. Resultaterne er altså en perfekt gengivelse af tilstanden på dit site her og nu og uden forsinkelser. Værktøjet er bedst at køre på dine bedst performende sider og skal helst give dig en 100/100 score, hvilket betyder, at Google ikke finder nogle ranking-problemer ift. mobilvenligheden på dit site.
5. Tjek hvor hurtigt, dit site loader
Brug værktøjet WebPageTest.org til at se, hvor hurtigt dit site performer. I testen kan du vælge at teste med både en simuleret mobiladgang og en desktop-adgang. John Heard anbefaler at teste med en 3G 150 ms speed, hvilket man indstiller i værktøjet.
Du skal naturligvis helst få A’er på alle punkter, men vigtigst i forhold til din Google-ranking er ”Time to first byte – TTFB”. B er også acceptabelt, men scorer du lavere end det, bør du undersøge, hvordan du kan få dit site til at loade hurtigere. Læs eventuelt mere om hastighedsoptimering.
6. Lav dine egne tests på forskellige devices
Sørg for løbende selv at gennemføre test på forskellige devices og i forskellige browsere. Tilgå dit site via Firefox, IE, Chrome og Safari for at se, om det fungerer i alle tre browsere, og tilgå ligeledes sitet fra forskellige tablets og mobiler. Vær især opmærksom på, at navigationen fungerer, og at eventuelle popup-bokse kan lukkes ned, så de ikke jager brugerne væk fra sitet. Dette kan især være et problem på små skærme.
7. Test dit video-indhold
Skal dit site kunne fungere optimalt på mobile platforme, skal du sørge for, at dit site ikke bruger Flash. Brug i stedet HTML5 eller embed en tjeneste som YouTube eller Vimeo. Google har de seneste år trukket sites ned i ranking, hvis de benytter sig af Flash, ligesom Google ofte lægger en advarsel indover søgeresultater, hvis indholdet benytter Flash. Sørg endelig også for, at alle dine videoer er responsive og tilpasser sig de små skærme.