Hvad er en god brugeroplevelse?
Brugeroplevelsen afspejler, hvordan brugeren oplever dét at besøge websitet. Derfor er en god brugeroplevelse, når websites imødekommer brugernes behov, hvilket ofte gør, at brugeren bliver længere tid på websitet. Derudover sikrer en god brugeroplevelse også en større synlighed på Googles søgeresultater – en god brugeroplevelse hænger derfor tæt sammen med god SEO.
Når Google skal vurdere, hvor god brugeroplevelsen er på et website, bliver brugernes adfærd analyseret. Dataen trækker Google fra bl.a. Google Analytics og Search Console – det er altså data, du også selv kan tilgå. Derudover er det vigtigt at huske, at med Mobile-first indexing (som betyder, at det er mobil-versionen af dit website, som Google indekserer ud fra), så er det vigtigt også at sørge for, dit website har høj brugervenlighed på mobilenheder.
Der er flere faktorer, der spiller ind på en god brugeroplevelse, bl.a. en lav bounce rate, tydelige Call-To-Action knapper, design og layout. Derudover har de tre nye Core Web Vitals-parametre også stor betydning for brugeroplevelsen, og fokus vil derfor være på disse nedenfor.
De tre Core Web Vitals-parametre – vejen til et mere brugervenligt website
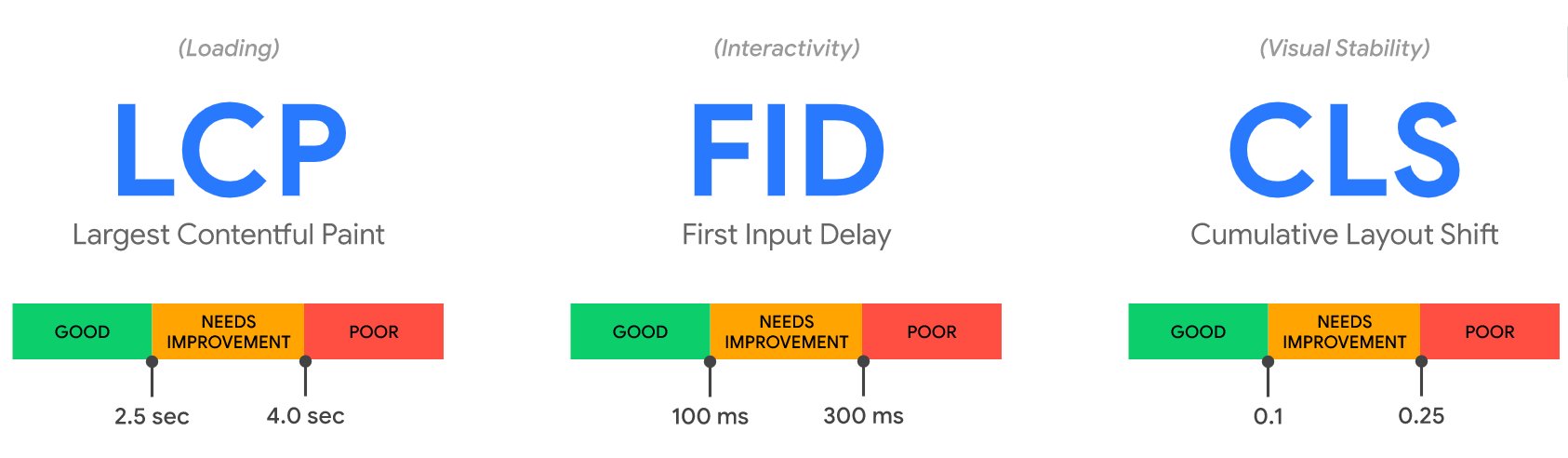
De tre parametre omfatter et sæt måleenheder, som Google vil benytte til at måle brugeroplevelsen på et website. På nedenstående illustration kan du se de grænser Google har fastsat for, hvad der defineres som ’Good’, ’Needs Improvement’ og ’Poor’ :

- Largest Contentful Paint (LCP) – Måler hastigheden for, hvor hurtigt indholdet på dit website er loaded.
- First Input Delay (FID) – Måler hvor lang tid det tager for siden at reagere på brugerens interaktion, f.eks. hvis brugeren trykker på en knap.
- Cumulative Layout Shift (CLS) – Måler hvor stabilt det visuelle indhold på siden er – altså hvor meget af dit layout ændres uhensigtsmæssigt for brugeren.
Ifølge analysen af Resolution Media er det LCP (loadhastighed), der udfordrer virksomhederne, hvor kun 52 % lever op til god performance samt CLS (visuel stabilitet), hvor kun 32 % lever op til god performance. Nedenfor har vi derfor samlet nogle gode råd til, hvordan du kan optimere de tre Core Web Vitals-parametre.
Sådan sikrer du en god brugeroplevelse
Når du skal sikre en god brugeroplevelse på dit website, og dermed imødekomme de tre Core Web Vitals-parametre, er der forskellige ting, du kan gøre. Det er dog svært at give nogle konkrete råd til hvert enkelt parameter, da det er meget individuelt for hvert website og kommer samtidig an på, hvordan websitet er udviklet. Til trods for dette, har vi alligevel samlet nogle af de mere konkrete råd, du kan starte med:
- Optimering af LCP – for at optimere loadhastigheden, er det bl.a. en god idé at komprimere alle billeder samt diverse JavaScripts, da dette har stor betydning for, hvor hurtigt dit site loader. Derudover er det en god idé at optimere din server samt aktivere cachelagring, som gør, at siden loader hurtigere, hvis der er mange besøgende samtidig.
- Optimering af FID – for at optimere interaktiviteten på et site, er det vigtigt at du bl.a. begrænser brugen af JavaScript samt fjerner unødvendige JavaScripts, da websitet reagerer langsommere ved flere JavaScripts.
- Optimering af CLS – for at optimere visuel stabilitet er det vigtigt, at du bl.a. indsætter dimensionerne for dine billeder og videoer, altså højden og bredden. Dette er vigtigt, da dit website skal vide præcis, hvor meget plads billedet eller videoen fylder, så der ikke rykkes rundt på den efterfølgende tekst, når billedet eller videoen loades.
Udover ovenstående, så kan du hjælpe dig selv godt på vej ved at indtaste din webadresse i PageSpeed Insights, hvor du derefter får helt konkrete anvisninger på, hvad der skal forbedres på dit website. Prøv det gratis her.
Selvom brugervenlighed selvfølgelig altid har været vigtigt, så bliver det kun vigtigere og vigtigere med de nye Core Web Vitals-parametre. Fokus på en god brugeroplevelse er derfor en investering, der virkelig giver et stort udbytte.