Hvad er mobile-first indexing?
Mobile-first indexing betyder, at det er mobil-versionen af dit website, som Google indekserer og viser i søgeresultaterne på Google fremfor desktop-versionen (også ved desktop-søgninger). Det giver mening, da størstedelen af befolkningen anvender deres smartphone, når de søger på Google.
Indhold der kun findes på desktop-versionen af dit website, vil blive helt ekskluderet af Google. På Pubcon Pro-konferencen i midten af oktober 2020 udtalte John Mueller, der er Webmaster Trends Analyst hos Google, at:
“We’re now almost completely indexing the web using a smartphone Googlebot […]. And one of the things that we noticed that people are still often confused about is with regards to, like if I only have something on desktop, surely Google will still see that and it will also take into account the mobile content. But actually, it is the case that we will only index the mobile content in the future. So when a site is shifted over to mobile-first indexing, we will drop everything that’s only on the desktop site.”
Er du ikke helt sikker på, om dit website er klar til mobile-first indexing? Eller har du oplevet ændringer i din synlighed på Google? Så er det nu, du skal spidse ører! Overgangen til mobile-first indexing kan påvirke din synlighed på Google betydningsfuldt – positivt som negativt, afhængig af om dit website er klar til ændringen.
Hvornår træder mobile-first indexing i kraft?
Den oprindelige plan fra Googles side var at gå 100 % over til mobile-first indexing den 1. september 2020.Der er dog en god nyhed til dem, der endnu ikke har optimeret deres website efter denne ændring; datoen er nemlig udskudt til slutningen af marts 2021 – efter sigende på grund af corona.
Det betyder dog ikke, at du kan læne dig tilbage i din gode kontorstol! I hvert fald ikke, hvis du gerne vil undgå at miste meget synlighed på Google – for det er altså ved at være sidste chance nu, hvis du gerne vil følge trop med Googles udvikling.
Lad os derfor skynde os at se nærmere på, hvad du overordnet skal have styr på.
Tjek: Er du allerede rykket over på Googles mobile-first indexing?
Lige nu er Google mobile-first indexing faktisk allerede aktiveret for mange websteder. Det gælder intet mindre end 70 % af alle websites. For god ordens skyld bør du starte med at tjekke, om dit website allerede er skiftet til mobile-first indexing af Google.
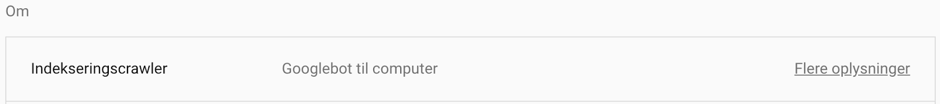
Det gør du ved at åbne Google Search Console, trykke på “Indstillinger” i menuen til venstre og kigge under “Om”. Her kan du se, om Google indekserer dit website ved brug af smartphone (mobile-first indexing) eller computer (desktop indexing):

Som du kan se i billedet ovenfor, så skiftede Googlebot sin indeksering af vores website til smartphone allerede i august 2018. Er du ikke en af dem, som er blevet rykket over endnu, så vil din status se sådan ud:

Har du et responsivt webdesign?
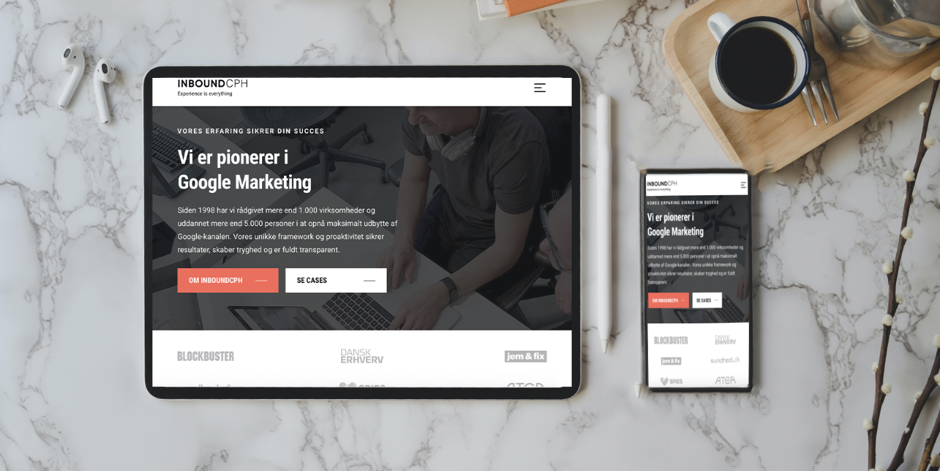
Betydningen af et responsivt webdesign siger lidt sig selv; designet er responsivt. Dvs. at layoutet tilpasser sig skærmstørrelsen, uanset om du besøger websitet fra en computer, en tablet eller en mobil – ligesom du kan se forskellen på et tablet- og mobillayout på billedet herunder:

Et responsivt design er en optimal løsning i forhold til mobile-first indexing – forudsat at du viser det eksakt samme indhold (tekst og billeder) på mobil-versionen som på desktop-versionen. Du må ikke skjule indhold på mobil-versionen af dit website, selvom det kan være fristende.
Du vil med et responsivt website mærke en langt mindre forskel ved overgangen til mobile-first indexing (hvis det vel og mærke er mobiloptimeret) end de websites, der har et særskilt website til deres mobilvisninger i stil med m.ditwebsite.dk. Der kan være en lang række tekniske problemer forbundet med særskilte mobildomæner som m.ditwebsite.dk.
Du kan bruge Googles test af mobilvenlighed til at tjekke, om dit website er mobilvenligt.
Lav et hastighedstjek af dit mobile website
Noget andet som Google har meget fokus på, er hastighed. Derfor er det i samme omgang en rigtig god ide at lave et hastighedstjek af dit mobile website og om nødvendigt hastighedsoptimere websitet.
Bemærk! Indlæsningstiden på dit website fra en computer kan sagtens være i top, uden at den er det fra en mobiltelefon.
Måden du tjekker dit websites hastighed på, kan eksempelvis være ved at åbne Google PageSpeed Insights (gratis), indtaste dit website, trykke på “Analysér” og vælge fanen mobilenhed:

Som du kan se på ovenstående billede, så er det muligt at tilpasse analysen, så du kan se hastigheden fra et mobilperspektiv (se knappen på den blå baggrund øverst til venstre). Din hastighed skal meget gerne ligge i det orange felt og om muligt i det grønne.
Optimer websitets grafiske elementer
Selvom dit website er responsivt, betyder det ikke, at alle elementer sidder lige i skabet. Forskellen på skærmstørrelsen og layoutet fra computer til mobil kan gå ud over brugervenligheden, læsevenligheden og konverteringsraten på websitet.
Vær derfor særligt opmærksom på om knapper, billeder og tekst skal have en anden størrelse eller placering på mobil-versionen. Du skal sikre, at teksten er læsbar, at knapper er store nok til at selv tykke fingre kan ramme dem og at pop-ups ikke fylder hele skærmen – sidstnævnte kan være meget forstyrrende for de besøgende og pop-ups, der helt skjuler det egentlige indhold, bryder Google sig bestemt ikke om.
Som tommelfingerregel bør din brødtekst være minimum størrelse 16 px på mobile enheder – det forbedrer læsbarheden af indholdet, og det vil Google sandsynligvis også belønne dig for.
Se eventuelt vores tjekliste til mobilvenlighed.