Vad är mobile first indexing?
Mobil-först-indexering innebär att det är mobilversionen av din webbplats som Google indexerar och visar i Googles sökresultat i stället för desktopversionen (även för desktop-sökningar). Detta är logiskt eftersom de flesta använder sin smartphone när de söker på Google.
Innehåll som bara finns på desktop-versionen av din webbplats kommer att uteslutas helt av Google. På Pubcon Pro-konferensen i mitten av oktober 2020 sa John Mueller, Webmaster Trends Analyst på Google, att:
"Vi indexerar nu nästan hela webben med hjälp av en smartphone-Googlebot [...]. Och en av de saker som vi har märkt att människor fortfarande ofta är förvirrade över är att om jag bara har något på datorn, så kommer Google säkert fortfarande att se det och även ta hänsyn till det mobila innehållet. Men det är faktiskt så att vi bara kommer att indexera det mobila innehållet i framtiden. Så när en webbplats flyttas över till mobile first indexing kommer vi att släppa allt som bara finns på desktop-webbplatsen."
Är du osäker på om din webbplats är redo för mobile-first indexering? Eller har du upplevt förändringar i din synlighet på Google? Nu är det dags att vara uppmärksam! Övergången till mobile first-indexering kan ha en betydande inverkan på din synlighet på Google - positivt eller negativt, beroende på om din webbplats är redo för förändringen.
När träder mobile first indexing i kraft?
Googles ursprungliga plan var att flytta 100 % till mobile-first indexering den 1 september 2020, men det finns goda nyheter för dem som ännu inte har optimerat sin webbplats för denna förändring; datumet är Uppskjutet till slutet av mars 2021 - enligt uppgift på grund av corona.
Men det betyder inte att du kan luta dig tillbaka i din bekväma kontorsstol! Åtminstone inte om du vill undvika att förlora mycket synlighet på Google - för nu är det sista chansen om du vill hänga med i Googles utveckling.
Så låt oss ta en snabb titt på vad du behöver veta i allmänhet.
Check: Har du redan bytt till Googles mobile first-indexering?
Just nu är Googles första mobilindexering faktiskt redan aktiverad för många webbplatser. Inte mindre än 70 % av alla webbplatser. För att vara på den säkra sidan bör du börja med att kontrollera om din webbplats redan har bytt till mobile-first indexering av Google.
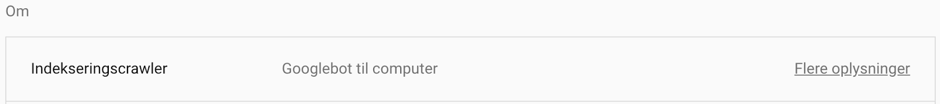
Du gör detta genom att öppna Google Search Console, Tryck på "Inställningar" i menyn till vänster och titta under "Om". Här kan du se om Google indexerar din webbplats med hjälp av en smartphone (mobile-first indexing) eller dator (desktop indexing):

Som du kan se i bilden ovan bytte Googlebot sin indexering av vår webbplats till smartphones redan i augusti 2018. Om du inte är en av dem som har flyttats över ännu, så är det så här din status kommer att se ut:

Har du en responsiv webbdesign?
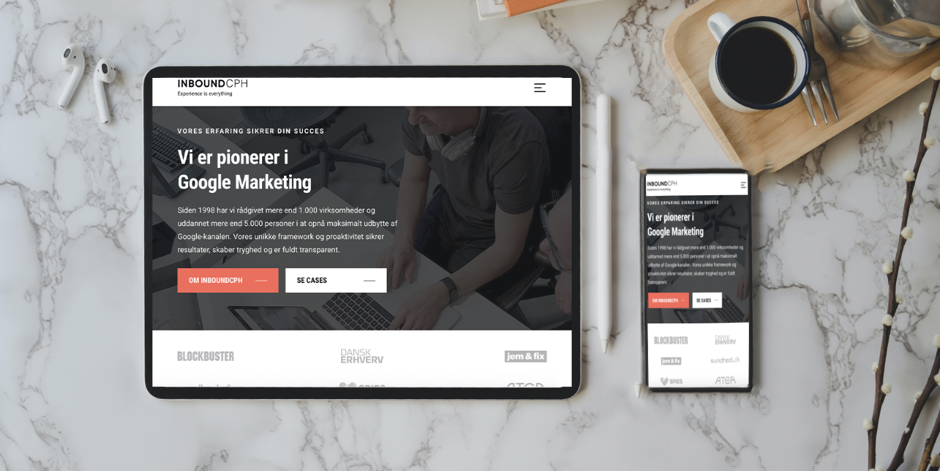
Innebörden av responsiv webbdesign säger sig självt; designen är responsiv. Det innebär att layouten anpassar sig till skärmstorleken, oavsett om du besöker webbplatsen från en dator, en surfplatta eller en mobiltelefon - som du kan se skillnaden mellan en surfplatta och en mobil layout i bilden nedan:

En responsiv design är en optimal lösning för mobile first indexing - förutsatt att du visar exakt samma innehåll (text och bilder) på mobilversionen som på desktopversionen. Du måste inte Att gömma innehåll på mobilversionen av din webbplats, hur frestande det än må vara.
Med en responsiv webbplats kommer du att märka en mycket mindre skillnad i övergången till mobile-first indexering (om den är mobiloptimerad) än de webbplatser som har en separat webbplats för sina mobila visningar, t.ex. m.ditwebsite.dk. Separata mobila domäner som m.ditwebsite.dk kan medföra ett antal tekniska problem.
Du kan använda Googles test av mobilvänlighet för att kontrollera om din webbplats är mobilvänlig.
Gör en hastighetskontroll av din mobila webbplats
En annan sak som Google fokuserar mycket på är hastighet. Därför är det en bra idé att göra en hastighetskontroll av din mobila webbplats och optimera den om det behövs.
Vänligen notera! Laddningstiden för din webbplats från en dator kan vara förstklassig utan att den är det från en mobiltelefon.
Ett sätt att kontrollera hastigheten på din webbplats är att öppna Google PageSpeed-insikter (gratis), ange din webbplats, tryck på "Analysera" och välj fliken för mobila enheter:

Som du kan se på bilden ovan går det att anpassa analysen så att du kan se hastigheten ur ett mobilt perspektiv (se knappen med blå bakgrund i övre vänstra hörnet). Din hastighet bör helst ligga i det orange fältet och om möjligt i det gröna fältet.
Optimera webbplatsens grafiska element
Även om din webbplats är responsiv betyder det inte att alla element passar perfekt. Skillnaden i skärmstorlek och layout från dator till mobil kan påverka användbarheten, läsbarheten och konverteringsgraden på din webbplats.
Var därför särskilt uppmärksam på om knappar, bilder och text behöver en annan storlek eller placering i mobilversionen. Du måste se till att texten är läsbar, att knapparna är tillräckligt stora för att även tjocka fingrar ska kunna träffa dem och att popup-fönster inte tar upp hela skärmen - det senare kan vara mycket distraherande för besökarna och popup-fönster som helt döljer det faktiska innehållet är definitivt inte populära hos Google.
En tumregel är att din brödtext bör ha en minsta storlek på 16 px på mobila enheter - Det förbättrar läsbarheten av innehållet och Google kommer förmodligen att belöna dig för det också.
Ta en titt på våra Checklista för mobilvänlighet.