Vad är en bra användarupplevelse?
Användarupplevelsen speglar hur användaren upplever besöket på webbplatsen. En bra användarupplevelse är därför när webbplatserna uppfyller användarens behov, vilket ofta leder till att användaren stannar längre på webbplatsen. Dessutom ger en bra användarupplevelse också större synlighet i Googles sökresultat - en bra användarupplevelse är därför nära kopplad till bra SEO.
När Google bedömer hur bra användarupplevelsen är på en webbplats analyseras användarnas beteende. Google hämtar data från bland annat Google Analytics och Search Console - data som du också själv kan komma åt. Det är också viktigt att komma ihåg att med Mobil-först-indexering (vilket innebär att det är mobilversionen av din webbplats som Google indexerar), är det viktigt att se till att din webbplats också är mycket användbar på mobila enheter.
Det finns flera faktorer som spelar roll för en bra användarupplevelse, bland annat en låg studsfrekvens, klar Uppmaning till handling knappar, design och layout. Dessutom har de tre nya Core Web Vitals-parametrarna också en betydande inverkan på användarupplevelsen, så vi kommer att fokusera på dessa nedan.
De tre Core Web Vitals - vägen till en mer användarvänlig webbplats
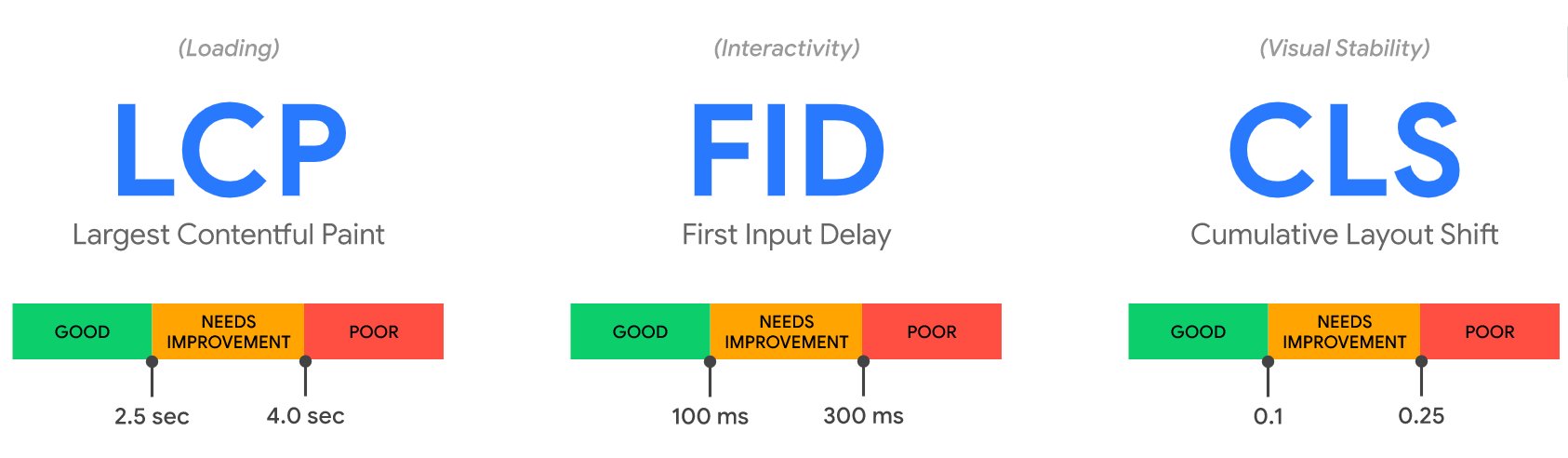
De tre parametrarna utgör en uppsättning mätvärden som Google kommer att använda för att mäta användarupplevelsen på en webbplats. I illustrationen nedan kan du se de gränser som Google har satt för vad som definieras som Bra, Behov av förbättringar och "Dålig :

- Största innehållsrika målning (LCP) - Mäter den hastighet med vilken innehållet på din webbplats laddas.
- Fördröjning av första inmatning (FID) - Mäter hur lång tid det tar för sidan att svara på användarens interaktion, t.ex. om användaren trycker på en knapp.
- Kumulativ layoutförskjutning (CLS) - Mäter hur stabilt det visuella innehållet på sidan är - dvs. hur mycket av din layout som ändras på ett sätt som är olämpligt för användaren.
Enligt Resolution Medias analys är det LCP (laddningshastighet) som utmanar organisationerna, där endast 52 % uppnår god prestanda, och CLS (visuell stabilitet), där endast 32 % uppnår god prestanda. Nedan har vi samlat några tips på hur man kan optimera de tre parametrarna i Core Web Vitals.
Så här säkerställer du en bra användarupplevelse
När det gäller att säkerställa en bra användarupplevelse på din webbplats och därmed uppfylla de tre parametrarna i Core Web Vitals finns det flera saker du kan göra. Det är dock svårt att ge specifika råd för varje parameter, eftersom det är väldigt individuellt för varje webbplats och dessutom beror på hur webbplatsen är utvecklad. Trots detta har vi samlat några av de mer konkreta råden som du kan börja med:
- Optimering av LCP - För att optimera laddningshastigheten är det en god idé att komprimera alla bilder och olika JavaScripts, eftersom detta har stor inverkan på hur snabbt din webbplats laddas. Det är också en god idé att optimera servern och aktivera caching, vilket gör att sidan laddas snabbare om det är många besökare samtidigt.
- Optimering av FID - För att optimera interaktiviteten på en webbplats är det viktigt att du begränsar användningen av JavaScript och tar bort onödiga JavaScripts, eftersom webbplatsen reagerar långsammare med fler JavaScripts.
- Optimering av CLS - För att optimera den visuella stabiliteten är det viktigt att du ställer in dimensionerna för dina bilder och videor, dvs. bland annat höjd och bredd. Detta är viktigt eftersom din webbplats måste veta exakt hur mycket utrymme bilden eller videon tar upp, så att den efterföljande texten inte flyttas runt när bilden eller videon laddas.
Utöver ovanstående kan du hjälpa dig själv genom att ange din webbadress i PageSpeed Insights, som ger dig specifika instruktioner om vad som behöver förbättras på din webbplats. Prova det gratis här.
Användbarhet har naturligtvis alltid varit viktigt, men med de nya Core Web Vitals-parametrarna kommer det bara att bli viktigare och viktigare. Att fokusera på en bra användarupplevelse är därför en investering som verkligen lönar sig.